2 modi per convertire i prossimi Hotlink verso le tue immagini in Backlink "puliti" (con Anchor text scelto da te).
Come promesso nel precedente post, oggi vi presento la traduzione dell’articolo che ho preparato come contributo per il progetto Link Building Secrets, di cui ho scritto ieri.
Passiamo subito al sodo, che l’articolo è lungo. Buona lettura!
I Contenuti di questo articolo:
- Introduzione alle ricerche di immagini e alla pratica dell’hotlinking
- Come ottenere link dalle ricerche per immagini finalizzate all’hotlink – Modo 1:
La Landing Page Fantasma - Come ottenere link dalle ricerche per immagini finalizzate all’hotlink – Modo 2:
Immagini con URL “Magici” - Considerazioni conclusive
Breve introduzione alle ricerche di immagini e all’hotlinking
Miei cari SEO,
Concedetemi qualche minuto per descrivere i punti salienti di una situazione ben nota:
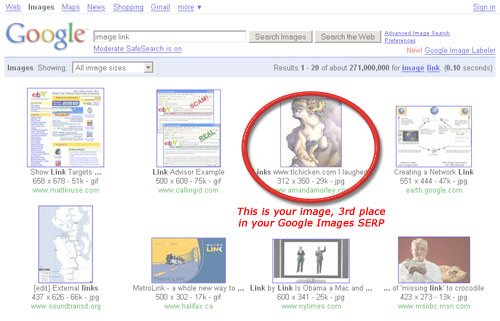
Supponiamo che abbiate un sito con tante belle immagini e fotografie. Da bravi SEO, avete ottimizzato ognuna di queste immagini al meglio, e quando le persone eseguono le loro ricerche nel proprio motore di ricerca di immagini preferito (che in Italia è Google Ricerca Immagini), trovano le vostre immagini ai primissimi posti nelle SERP:

Voi, o il vostro cliente, siete felici di ricevere così traffico in quantità dai click provenienti dalle ricerche di immagini.
Tuttavia, non è tutto così bello come sembra. Infatti, come sicuramente saprete, molti webmaster e blogger pigri passano il loro tempo a cercare immagini solo per inserirle, tramite un hotlink dal vostro server, nelle loro pagine web.
Quando qualcuno crea un hotlink ad una vostra immagine, fa questo:
- Usa la vostra immagine o foto senza chiedervi il permesso (cosa che voi o il vostro cliente potreste anche ritenere accettabile),
- Consuma la vostra banda (che ha un costo): più visite riceve il suo sito, più alti saranno i costi di banda per voi
- Quasi sempre omette l’attribuzione, e praticamente mai include un link al vostro sito: in questo articolo vi spiegherò proprio come reagire a quest’ultimo punto.
Nota: bloccare l’hotlinking delle immagini (è possibile farlo lato server, vietandone l’accesso se il Referrer HTTP non appartiene al proprio hostname) non è una buona idea a mio parere. Un’alternativa valida consiste nel sostituire l’immagine con una versione contenente un watermark in caso di hotlinking -facendo quindi branding– ma qui abbiamo l’opportunità di guadagnare un backlink: perché sprecarla, dunque?
Le immagini che ricevono traffico dalle ricerche sono un’opportunità per ottenere backlink con poco sforzo
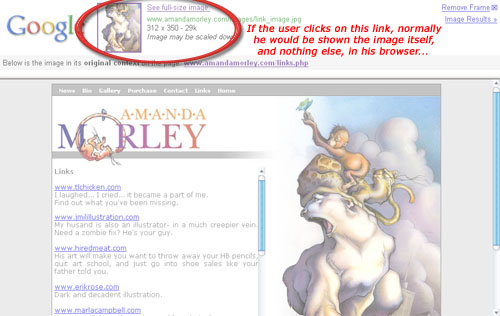
Google Immagini è la risorsa dalla quale ricevo la maggior parte del traffico verso le immagini, ed un mio studio evidenzia quanto segue: quando un utente è interessato a visitare il sito web, di solito lo naviga all’interno del frameset creato da Google (oppure rimuove il frame superiore con l’apposito link); ma quando l’utente è interessato a prendere l’immagine per creare un hotlink, o per scaricarla sul proprio computer, normalmente clicca sulla versione rimpicciolita dell’immagine che si trova nella parte superiore del frameset di Google.

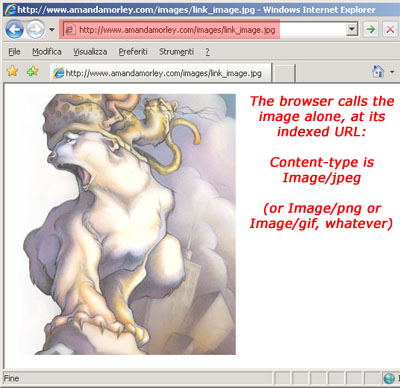
In quest’ultimo caso, il vostro server invia al client solamente l’immagine (ovvero, il browser richiama il file immagine direttamente) e il campo HTTP REFERER risulta contenere un URL del tipo images.google.com/bla-bla-bla.
Se si controlla quel che accade e che cosa viene servito ai client in seguito ai click di questo tipo, si ha un potente modo (anzi, due!) per far sì che una parte significativa dei webmaster che cercano, trovano e hotlinkano le immagini contestualmente creino backlink al sito con un anchor text a propria scelta.
Quello che succede in seguito ad un click di questo tipo è reso pressapoco così:

L’utente vede l’immagine, e se desidera creare un hotlink l’unica cosa che deve fare (anzi, l’unica cosa che può fare a questo punto) consiste nel copiare l’URL dalla barra degli indirizzi del suo browser, e copiarla all’interno dell’attributo SRC del suo tag <IMG> nel sorgente HTML (oppure nella porzione del suo CMS che farà questo lavoro per lui, ma è quasi la stessa cosa).
Nel mio articolo illustrerò due tecniche -di cui una inedita– che costituiscono un’opportunità per costruire la vostra link popularity a partire dal traffico che ricevete dalle ricerche di immagini. In entrambi i casi dovrete affrontare un po’ di server side scripting, e in un caso particolare dovrete anche riconfigurare il vostro server web. Siete pronti?
MODO UNO
La Landing Page Fantasma
Questa tecnica è già stata descritta in passato da altri, tuttavia non è ancora molto conosciuta, nè utilizzata.
“Fantasma” è la traduzione di “cloaked” – e, no, anche se leggete "cloaking", non si tratta di una tecnica black hat: non inganna l’utente, ma gli presentera sostanzialmente lo stesso contenuto che si aspetta di visualizzare in seguito al suo click sulla SERP (con l’unica aggiunta di una piccola call-to-action).
Il metodo consiste nel servire, alle richieste che mostrano una SERP di immagini come referrer, una landing page che contiene l’immagine, in luogo della sola immagine in sè.

La landing può essere anche molto semplice, limitandosi ad aggiungere vicino all’immagine un messaggio del tipo “copia il codice per inserire questa immagine nelle tue pagine web” ed il relativo codice HTML, oppure può essere più complessa – ma l’obiettivo resta uguale: l’utente dovrebbe prelevare l’HTML che genera l’hotlink all’immagine ed il backlink testuale a seguire, invece di limitarsi a copiare l’URL dell’immagine.
Efficacia: da Medio-Bassa a Quasi Nulla (dipende principalmente dalla qualità della landing -e- dall’appeal dell’immagine)
Correttezza: Alta (ci si limita ad aggiungere una call-to-action ed un po’ di codice al contenuto grafico richiesto dall’utente)
Difficoltà: Media oppure Bassa (dipende perlopiù dalla varietà di formati e dalla residenza fisica delle immagini sul server)
COME SI FA
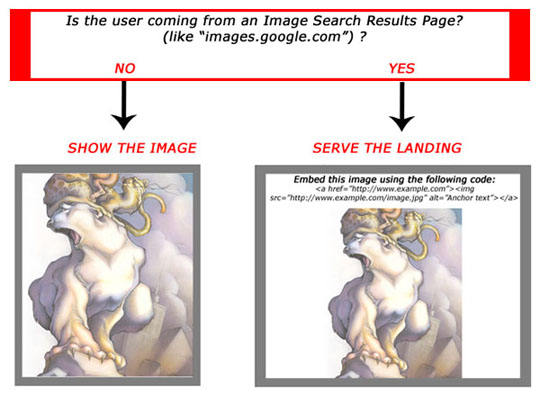
Fondamentalmente, si deve fare in modo, attraverso un rewrite, che le richieste di immagini vengano dirottate su uno script di controllo. Lo script si occuperà di riconoscere la provenienza dell’utente, quindi agirà di conseguenza: mostrerà agli utenti provenienti dalle ricerche immagini una landing page contenente l’immagine trovata, mentre continuerà a servire l’immagine come al solito agli utenti regolari.
Se il vostro server fa girare Apache con PHP e avete la possibilità di usare il file .htaccess, compilatelo come segue:
RewriteEngine On
RewriteCond %{REQUEST_URI} (.*).(jpg|jpeg|gif|png|bmp)$ [NC]
RewriteRule (.*) /script.php?imgpath=$1 [PT]Questa sintassi dirà al vostro web server che quando riceve richieste di URL che terminano con un punto (.) seguito da “jpg”, “jpeg”, “gif”, “png” o “bmp” -case insensitive-, la risorsa a cui si deve riferire è in realtà il file “/script.php”. A questo script verrà inoltre passato l’intero REQUEST_URI (l’URL richiamato inizialmente) come valore del parametro “imgpath”, nella sua querystring.
A questo punto, all’interno di script.php controllerete i valore HTTP REFERER, e nel caso in cui questo contenga la stringa “images.google.com” (o qualsiasi altro motore di ricerca di immagini vogliate riconoscere) lo script mostrerà la landing. In qualsiasi altro caso, come richieste dirette o richieste provenienti dal vostro stesso sito, l’immagine verrà mostrata come al solito al medesimo indirizzo.
Di seguito, un esempio del codice basilare di script.php (prestate attenzione ai commenti):
<?php // Inserite in questo array qualsiasi sottostringa identifichi un motore di ricerca di immagini: $hr = array("images.google", "immagini/preview.cgi"); // L'URL richiesto viene salvato in $imgpath (qui è opportuno aggiungere qualche controllo di sicurezza) $imgpath = $_GET["imgpath"]; // Ciclo l'array foreach($hr as $imgreferrer) { $found = strpos($_SERVER["HTTP_REFERER"], $imgreferrer); // Controllo il referrer rilevato if ($found !== false) { // Se viene riconosciuto un URL di un motore di ricerca immagini nell'HTTP REFERER, mostro la landing: header("Content-type: text/html"); ?> <!-- scrivi qui il codice HTML della tua landing page, oppure inserisci un redirect alla landing: --> <h1>Codice per inserire l'immagine nella tua pagina web:</h1> [[Qui va il codice HTML da copiare per creare l'hotlink e il backlink testuale]] <img src="<?php echo $imgpath; ?>" alt="" /> <?php die(); // Ferma il loop e lo script a questo punto } } // Fine del loop // Se non ci sono stati riconoscimenti, servi l'immagine normalmente: header("Content-type: image/jpeg"); // QUI ASSICURATI che il content-type sia quello giusto per l'immagine echo file_get_contents($imgpath); // QUI ASSICURATI che il tuo PHP possa aprire URL con file_get_contents() ?>
Questo script si occuperà da ora in poi di servire l’immagine o la landing page più l’immagine, a seconda dei casi.
È tutto: non vi resta che testare quale versione della landing page funziona meglio. Trovate quella che convince più utenti a prelevare il vostro codice con il backlink già incluso per inserire le immagini nelle loro pagine web (ma non dimenticatevi di tracciare le azioni compiute sulla landing!)
Nota: se le vostre immagini sono fornite attraverso un CMS che magari si appoggia ad un database, probabilmente dovrete apportare delle modifiche al sistema descritto per renderlo compatibile col vostro CMS.
MODO DUE
Immagini con URL “Magici”
Stando alle informazioni in mio possesso, questa tecnica innovativa non è mai stata descritta prima d’ora (anzi, credo che nessuno l’abbia mai usata, ancora). Se avete informazioni che smentiscono questa affermazione, lasciatele nei commenti 🙂
Diciamoci la verità: per quanto possiate esser bravi a costruire la landing page suggerita poc’anzi, la grande maggioranza dei webmaster non vi presterà attenzione: vi “ruberanno” comunque l’immagine con un hotlink, senza darvi in cambio link nè attribuzione, lasciandovi soli a fare i conti con le vostre spese per la banda.
È deprimente, non è così?
E se invece voi aveste un modo per… diciamo… COSTRINGERLI a darvi ugualmente un backlink quando vi hotlinkano, “combattendoli” sul loro stesso campo di battaglia?
Se, per esempio, vi dicessi che c’è un modo per scrivere direttamente nell’URL dell’immagine, che i webmaster copiano dalla barra degli indirizzi, un codice HTML che, incollato in una pagina web, crea il backlink anche se il webmaster di turno voleva solo creare un hotlink all’immagine sul proprio sito?
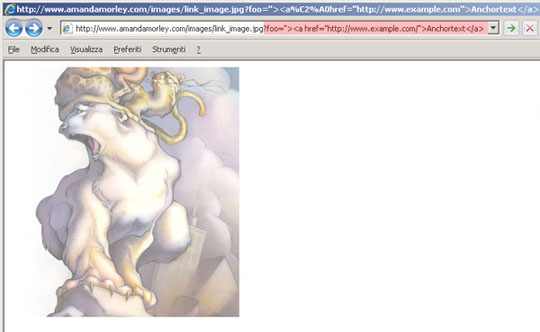
Guardate lo screenshot (avete già capito?):

Ebbene, ve lo dico: ESISTE UN MODO PER FARE CIÒ (è difficile, ma funziona molto bene)!
La Logica dell’URL Magico
Ecco il principio di funzionamento delle Immagini con URL Magici:
- Un webmaster cerca un’immagine con l’intenzione di creare un hotlink: trova la vostra sul motore di ricerca, e vi clicca
- Voi sapete, dal referrer, che arriva da http://images.google.com/bla-bla-bla (o un qualsiasi altro motore tra quelli che avete scelto)
- In questo caso, e solo in questo, voi modificate l’URL visualizzato dell’immagine che vede, da così
http://example.com/image.jpg
a così (è solo l’URL a cambiare, non il contenuto dell’immagine):
http://example.com/image.jpg?foo="><a href="http://www.example.com">Anchortext</a>
- L’utente copia questo URL e lo incolla nella sua pagina web (lo incollerà all’interno dell’attributo SRC del suo tag <IMG>)
- Il suo codice HTML diventa da così
<img src="http://example.com/image.jpg">
a così (notate la prima chiusura del tag IMG: sta prima del codice del link):
<img src="http://example.com/image.jpg?foo="><a href="http://www.example.com">Anchortext</a>">
- La pagina web dell’utente presenterà un hotlink funzionante alla vostra immagine, ma anche un link testuale cliccabile appena dopo l’hotlink (e il codice HTML del link si troverà fuori dal tag immagine)!
Efficacia: Alta (La maggior parte degli utenti non noterà la “stranezza” nell’URL dell’immagine, e spesso non farà caso a cosa c’è nella propria pagina), ma dipende dal target di riferimento
Correttezza: Molto bassa a mio parere (Si tratta di agire contro la volontà degli utenti, ingannandoli, e causando oltretutto anche piccoli problemi nel design delle loro pagine web)
Difficoltà: Alta (È necessario mettere le mani in diversi punti nei file del sito ed in quelli di configurazione del server)
Pro
- Funziona benissimo, il che significa Molti Backlink da fonti nuove e diverse (che si traducono in un vantaggio competitivo per voi)
Contro
- È necessario creare una pagina intermedia per forzare un redirect in Javascript
- Per non complicarti ulteriormente la vita dovrai richiamare l’immagine, nella versione con URL Magico, aggiungendo una querystring con un parametro “fuffa” – e sarà questo l’URL al quale verrà hotlinkata l’immagine
- Funziona solo con Microsoft Internet Explorer (anche la nuova versione 7)
- Per quel che ne so, non funziona con Apache nelle versioni della serie 2
- Potresti generare conflitti nel setup del tuo web server (solo in Apache, la possibilità è remota)
- Potresti dover affrontare potenziali buchi di sicurezza nel tuo web server (di nuovo, solo Apache)
- Potrai fornire solo un anchor text privo di spazi per il backlink con il tuo URL magico (ancora una volta solo Apache, non si ha questa limitazione con i server Microsoft IIS 5.0)
- È moralmente scorretto. (ma qui, lo sono anche gli hotlinkers…)
COME SI FA
Pre-requisiti
Come anticipato, questa tecnica necessita di alcune configurazioni specifiche (ma molto comuni) del web server e del client browser per funzionare.
Riguardo al client, qualsiasi versione di Microsoft Internet Explorer (MSIE) dalla 5 to 7 è adatta. Ho testato il tutto in ambiente Windows XP (quindi parliamo dell’ambiente di gran lunga più utilizzato, oggi, in ambito di web surfing).
Riguardo al server:
- Ho condotto i miei test con un web server Apache 1.3.33, ma dovrebbe funzionare con qualsiasi Apache della serie 1.3 a partire dalla versione 1.3.27 (dovrebbero andar bene anche versioni precedenti). Per ogni test il protocollo attivo per default era HTTP/1.1 (il più comune).
- Dovrai editare il tuo file di configurazione httpd.conf (.htaccess da solo non è sufficiente) – e applicando ciò che vado a descrivere, stai probabilmente esponendo il tuo server a buchi di sicurezza a meno che tu non sappia ESATTAMENTE ciò che stai facendo… Presta attenzione, e se non sei sicuro chiedi al tuo reparto IT, prima di applicare modifiche su un server in produzione.
- Sulle macchine Windows/IIS non dovresti avere questi problemi, e probabilmente non avrai bisogno di apportare modifiche alla tua configurazione (ho eseguito i miei test con server Microsoft IIS versione 5.0).
Cosa c’è dietro la tecnica dell’URL Magico
Questo trucco è possibile dal momento che Internet Explorer non esegue l’escape di alcuni caratteri (inclusi gli spazi) negli URL in determinate circostanze: infatti, IE esegue l’escape degli spazi (li trasforma in “%20“) sia in seguito a redirect server-side e sia in presenza di redirect con Meta Refresh, anche quando gli spazi nell’URL di destinazione sono serviti senza codifica, ma -attenzione- non esegue l’escape degli spazi e di altri caratteri in seguito a redirezioni in Javascript (invece Firefox, per esempio, esegue sempre l’escape).
Questo comportamento verrà sfruttato predisponendo una pagina intermedia con un Javascript che redirigerà ogni immagine che riceve un click da una SERP di immagini (controlleremo questa condizione lato server grazie al solito rewrite) verso lo stesso URL immagine, ma aggiungeremo a quest’ultimo una querystring, priva di escape, con un parametro “fuffa” che contiene il nostro HTML “subdolo” (il quale, se copiato dentro l’attributo SRC di un tag IMG, lo chiuderà ed aggiungerà, dopo la chiusura, il codice del backlink, come descrito sopra).
Il parametro “fuffa” è necessario, perchè è di gran lunga più semplice mantenere invariato il nome del file immagine lasciando l’HTML “magico” all’interno solo della querystring (altrimenti, dovreste modificare ulteriormente il rewrite).
Inoltre, in Apache sarà necessario disabilitare il Controllo dell’Integrità del Protocollo (Protocol Integrity Check). Se lasciassimo attivo questo controllo (che è il comportamento di default in Apache a partire 1.3.27), Apache leggerebbe la parte di URL che segue il carattere “spazio” nella richiesta come se fosse l’indicazione del protocollo HTTP, e questo genererebbe un errore HTTP 400 – Bad Request, in quanto di fatto viene dichiarato un protocollo HTTP non valido.
Quanto descritto è anche la ragione per la quale si può fornire solo un anchor text privo di spazi: si ha a disposizione un solo spazio (quello prima di ciò che viene interpretato come protocollo HTTP da Apache), e lo dovremo utilizzare per separare “a” da “href” nell’URL magico. Ogni ulteriore spazio verrebbe codificato in %20 prima di essere inviato al client (tutto ciò non si applica a Microsoft IIS 5.0)
Il Set-up
Come nell’esempio precedente della “Landing Page Fantasma”, è innanzitutto necessario eseguire un rewrite di tutte le immagini in modo da servirle attraverso uno script di controllo. È possibile utilizzare il file .htaccess come illustrato in precedenza, solo che questa volta è meglio aggiungere un controllo condizionale sull’user agent del browser (che però può trovarsi anche nello script.php, se volete):
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^MSIE.*
RewriteCond %{REQUEST_URI} (.*).(jpg|jpeg|gif|png|bmp)$ [NC]
RewriteRule (.*) /script.php?imgpath=$1 [PT]
A questo punto si può usare lo script.php illustrato in precedenza, con qualche modifica (si veda il codice di esempio più in basso).
Questa volta però, invece di mostrare la landing page, eseguiremo un redirect verso un altro script chiamato magic.php: questo script leggerà il percorso dell’immagine richiesta dal parametro “imgpath”, nella propria querystring.
Tale file magic.php, all’evento Body Onload, richiamerà una funzione javascript, la quale redirigerà il client verso l’immagine inizialmente richiesta, che gli verrà passata come parametro (“imgpath”), ma appenderà all’URL di tale immagine un parametro “fuffa” che contiene il codice per generare il backlink. L’URL di destinazione verrà fornito e mantenuto unescaped.
Ecco il codice di magic.php (dove va cambiato l’anchor text e l’URL di destinazione desiderati):
<?php // Aggiungi i tuoi controlli di sicurezza qui! $imgpath = $_GET["imgpath"]; ?> <head> <script> function imglink () { // HTML Entities for blank spaces are:   xa0 location.href="<?php echo $imgpath ?>?foo="><axa0href="http://www.example.com">Anchortext</a>"; } </script> </head> <body onload="imglink()"> </body>
E adesso andiamo a modificare il file script.php in modo che esegua correttamente la redirezione verso magic.php senza generare un loop infinito (ho commentato solo le parti modificate e quelle più importanti ):
<?php $hr = array("images.google", "immagini/preview.cgi"); // Qui vanno aggiunti dei controlli di sicurezza! $imgpath = $_GET["imgpath"]; $browser = strpos($_SERVER["HTTP_USER_AGENT"], "MSIE"); // Un altro browser check if ($browser !== false) { // Se ho riconosciuto Internet Explorer... foreach($hr as $imgreferrer) { $found = strpos($_SERVER["HTTP_REFERER"], $imgreferrer); if ($found !== false) { // Se viene riconosciuta una SERP Immagini nel valore di HTTP REFERER, redireziona verso magic.php: if(!isset($_GET["foo"])) { header("Location:/magic.php?imgpath=".$imgpath); } else { // Se la redirezione verso magic.php ha già avuto luogo, mostra l'immagine: header("Content-type: image/jpeg"); // QUI ASSICURATI che il content-type sia quello giusto per l'immagine echo file_get_contents($imgpath); // QUI ASSICURATI che il tuo PHP possa aprire URL con file_get_contents() } die(); } } } // Fine dell'IF del browser check header("Content-type: image/jpeg"); // QUI ASSICURATI che il content-type sia quello giusto per l'immagine echo file_get_contents($imgpath); // QUI ASSICURATI che il tuo PHP possa aprire URL con file_get_contents() ?>
A questo punto, se il tuo server gira con Microsoft IIS 5.0 (avevo solo questa versione a disposizione per il test, dovrai provare tu se funziona su altre versioni di IIS), non c’è altro da fare.
Se invece il server è Apache, dovrai aprire il file di configurazione httpd.conf e aggiungere questa riga:
ProtocolReqCheck off
Questo flag è disponibile a partire dalla versione 1.3.27 di Apache e funziona su tutte le versioni successive, fino alla nuova versione 2, ESCLUSA. Per maggiori dettagli al riguardo, vedi questo thread su Webmasterworld e la documentazione di Apache).
Considerazioni conclusive
Se si hanno immagini ben posizionate e che ricevono traffico dalle SERP, si può usare il primo metodo descritto (La Landing Page Fantasma) oppure sfruttare il secondo (Le immagini con URL Magico) per ottenere rapidamente backlink verso i propri siti web ed aumentare così la propria Link Popularity – oppure si può usare una combinazione delle due tecniche.
Quale sia la tecnica migliore va stabilito personalmente in base alla propria abilità nel creare landing page, e al proprio senso della morale: fino a che punto è giusto sfruttare l’ignoranza degli utenti che creano hotlink per perseguire i propri scopi?
…Ad ogni modo, se volete, fatemi sapere se pensate di impiegare queste tecniche, e quanto le avete trovate efficaci.
Post Scriptum
Se controllate attentamente i backlink che riceve il vostro sito con Yahoo Site Explorer, vi accorgerete che nella scheda degli InLinks figurano anche pagine che contengono solamente hotlink delle vostre immagini (non è necessario che includano alcun backlink testuale).
Chissà perché? 😉
Post-Post Scriptum
Domanda: a quanti di voi piacerebbe capire meglio le tecniche che ho illustrato, osservando una Demo online funzionante e accompagnata dai dati sull’efficacia misurati in un caso reale?
Gli interessati possono “prenotarsi” nei commenti!
Davvero niente male.. solo la tua pazienza per fare un post così lungo.. ottimo!
E c’è da chiederlo?
Certo che mi/ci interessa.
Su su case history please!
Thanks for this tips 🙂
Very good ! nice tricks 🙂
Bell articolo, complimenti. Ho un sito di sole immagini e per me sarebbe utilissimo un sistema del genere che permette di avere backlink da chi ruba le mie creazioni…peccato che si trova su un dominio di terzo livello che non supporta il php:'(
Interessante la seconda tecnica, qualcosa di simile l’avevo usata un paio di anni fa per beccare backlink tramite referer nelle statistiche.
Solo che in questo caso c’è la complicazione di dover metter mano alla configurazione del server.
Potresti anche provare ad usare qualcosa del genere:
http://example.com/image.jpg?foo="& gt;Anchortext& lt;br style="visibility:hidden;Così da ottenere un al posto del visibile “& gt;
Ciao
Ciao Claudioweb,
Ho modificato il tuo commento aggiungendo uno spazio nei caratteri codificati in HTML (& gt;), perché altrimenti il client li avrebbe interpretati e resi in chiaro. Ed è proprio questo il problema: una volta incollati nel sorgente, i tag di apertura e chiusura codificati vengono resi VISUALMENTE come “<>” e non costituiscono un tag HTML utilizzabile 😉
Mi lascia poi un po’ perplesso quel “visibility:hidden”, ma è un altro discorso.
Comunque, grazie per il tuo commento: mi fa piacere che tu abbia apprezzato la tecnica 🙂
Approfitto, già che ci sono, per ringraziare anche tutti quanti coloro hanno commentato o segnalato quest’articolo: GRAZIE!
Ciao, forse l’editor dei commenti ha fatto un po’ di pasticci nel codice che avevo postato eliminandone anche un pezzo nell’ultimo rigo e rendendo meno comprensibile quello che cercavo di dire. O forse non potendo fare prove in merito mi sta sfuggendo qualcosa.
Così come hai specificato (Modo due – Punto 5 – Secondo rigo di codice) l’utente si ritroverà nelle sue pagine gli ultimi due o tre caratteri (virgolette spazio e simbolo di maggiore) in più, verranno quindi visualizzati dai browser.
Un utente attento, noterà la cosa e si chiederà come fare ad eliminare il problema.
Ciò che suggerivo è semplicemente che usando un tag singolo, tipo il tag br e il relativo style puoi dare un significato a livello di codice anche a quelle virgolette e al simbolo di maggiore. Che diventano reciprocamente chiusura dello style e chiusura del tag singolo e non verranno più visti dall’utente.
Il visibility:hidden nel caso del br non ha alcun significato, era il primo che mi è venuto in mente, ma si può usare un qualunque altro attributo.
Anzi, forse sarebbe meglio usare invece dello style anche un id o altro.
Era solo un esempio pensato al volo.
Spero di esser stato più comprensibile.
A presto, Claudio
Ciao Claudio,
adesso è assolutamente più chiaro.
Il tuo suggerimento è ottimo e l’ho già messo in pratica 🙂
Peccato che, come scrivevo, sotto Apache posso avere un solo spazio a disposizione. Il tag BR non potrebbe essere quindi separato con tale spazio dallo stile applicatovi o da un altro attributo, ed ho quindi optato per un: < BR” (senza spazio ovviamente) – che si traduce, aggiungendo “> oppure altri attributi del tag IMG aggiunti dal CMS, in un tag BR con una sintassi errata, ma invisibile.
Hai apportato un bel miglioramento alla tecnica proposta, grazie mille!!
A rileggerci presto,
Maurizio
davvero davvero interessante questo articolo.
sfruttare in questo modo l’hotlinking credo trovi il giusto compromesso do ut des.
non è elegantissimo e correttissimo, ma nulla arriva gratis 😀
Complimenti vivissimi per questo articolo.
Entrambe le strategie, e in particolare la seconda, mi paiono adatte a contrastare l’hotlinks selvaggio di cui sono vittima i siti ricchi di immagini di qualità e con buone descrizioni.
Certo che mi interessa una demo ed una spiegazione con case history, questo articolo è formidabile! Davvero tanti complimenti, sollevo il cappello…
Veramente interessantissima questa cosa. M Noi poveracci che utilizziamo blog su blogger o wordpress ne siamo esclusi, peccato.
Ottimo articolo, letto riga per riga dall’inizio alla fine, cosa che raramente ho il tempo di fare 🙂
Buone le soluzioni proposte, secondo me. Per inciso, seguo siti con tante immagini e spesso proprio di quelle che attirano l’hotlink.
Per quattro di questi siti stavamo giusto pensando all’applicazione di una strategia. Considereremo anche questo tuo suggerimento.
Ciaoo
Ciao ragazzi
Ho seguito un po’ il discorso e vi passo questo link:
LinkMyPics – The Hotlink Advantage Maximizer (Freeware)
LinkMyPics is an easy to use widget, packaged in an external Javascript file, that helps convert otherwise frustrating image and bandwidth theft into useful backlinks to your website.
http://www.funscripts.net/javascript-widgets//
Ho fatto un test, e funziona 🙂
Davvero ottimo come articolo, l’ho letto tutto di un fiato.
Ho visto che il grosso del problema sta proprio nell’escape delle url che però viene effettuato per il redirect.
Sarebbe interessante poter semplicemente modificare l’indirizzo visualizzato senza essere rediretti alla pagina ma ritengo che sia alquanto impossibile per ovvi motivi di sicurezza (basti pensare al phishing)…
Una domanda: ma qualcuno di voi si è imbattuto in qualche caso concreto? Cioè l’avete mai visto applicato?
Ciao Gasmor, grazie del commento.
Per rispondere alla tua domanda:
Applico tuttora queste tecniche, in qualche caso particolare. I ritorni sono interessanti; certo niente da strapparsi i capelli, ma considerando che si tratta di una tecnica “set and forget”, non è assolutamente male.
Considerando che anche fradefra e diversi altri applicheranno o stanno già applicando questa tecnica, potrebbe anche capitare di imbattervisi, qua e là. Certo, non mi aspetto che chi lo fa poi ci tenga a pubblicizzarsi in questo senso…
Chiudo ringraziando Claudio, Alberto, Giuny, BlogMasterPg e Newitalynet per i complimenti e i contributi, all’amico Dave invece ho già risposto nei commenti precedenti.
Approfitto inoltre anche per salutare/ringraziare i primi commentatori (scusate l’enorme ritardo): Emanuele Tolomei, Emanuele Rosato e Follettarosa.
Ciaoo
Interessante. Visto che lavoro solo in ambiente MS e ho tutti gli IIS a disposizione, se mi avanza qualche minuto di tempo sto mese di agosto (che cmq non vado in ferie) vedrò di farci un bell’handler da condivire con tutti.
Non è una promessa…
Cmq merita questo blog di essere inserito nel mio feed reader.
Ciao ho seguito il tuo consiglio.. e quanto trovato su internet al riguardo…
RewriteEngine On
RewriteCond %{HTTP_USER_AGENT} ^MSIE.*
RewriteCond %{HTTP_USER_AGENT} ^opera.*
RewriteCond %{HTTP_USER_AGENT} ^safari.*
RewriteCond %{HTTP_USER_AGENT} ^konqueror.*
RewriteCond %{HTTP_USER_AGENT} ^gecko.*
RewriteCond %{REQUEST_URI} (.*).(jpg|jpeg|gif|png|bmp)$ [NC]
RewriteRule (.*) /script.php?imgpath=$1 [PT]
non funge.. o meglio.. funge bene ma blocca tutte le immagini del sito e stranamente non tutte.. se disabilito il tutto torna normale.. e mi blocca anche i domini di secondo livello com ads.nome.it news.nome.it et et .. indicando che non ho i permessi per vedere la pagina…
puoi aiutarmi in quanto ho diversi alias che devo sfruttare..
grazie
il MSG delle inclusiuoni
Forbidden
You don’t have permission to access /percorso/server/afr.php on this server.
Apache/2.2.3 (Debian) PHP/5.2.0-8+etch11 mod_ssl/2.2.3 OpenSSL/0.9.8c Server at http://www.nomedominio.it/ Port 80
Ciao Silvia,
le informazioni che dai sono un po’ poche per tentare di indovinare una diagnosi: bisognerebbe analizzare la configurazione del server, cosa hai fatto tu, ecc
In che senso ti “funge bene ma blocca tutte le immagini del sito”??
Ti consiglio di ripristinare la configurazione originale e ripartire seguendo passo passo le configurazioni spiegate negli esempi del post, probabilmente fai prima.
Ciao
Ciao,
bell’articolo, anche se il secondo metodo e` molto esoterico 😉 e imho difficilmente utilizzabile in casi reali (con escaping, filtri anti XSS, encoding ecc.).
C’e` ancora una tecnica che puo` essere utilizzata: JS.
Ti lascio un link: http://www.lonerunners.net/1364-hot-link-cosa-sono-e-perche-evitarli.html
Ciao Maurizio,
vorrei applicare il metodo uno ma non capisco questo passaggio:
Codice per inserire l’immagine nella tua pagina web:
[[Qui va il codice HTML da copiare per creare l’hotlink e il backlink testuale]]
<img src=”” alt=”” />
Cosa dovrei scrivere esattamente? l’url del mio sito? o della foto?
E inoltre, se l’immagine prelevata dal mio sito è gia inserita in un altro, lo script è inutile?
Ciao Romano,
fai così: prepara una pagina che preveda la presenza di un titolo, un po’ di testo, una textarea, ed un’immagine.
Fai in modo che il titolo e il testo invitino l’utente che vuole utilizzare l’immagine in una sua pagina web, ad usare il codice che tu gli fornisci nella textarea, per farlo.
Il codice è qualcosa di simile a quello che vedi a destra qui.
Nel punto di cui mi chiedevi, inserisci il codice di questa pagina che avrai preparato.
Il punto è che le immagini del tuo sito devono essere posizionate in (Google) Image Search, e ricevere traffico, altrimenti non funziona.
Spero di esserti stato utile, ciao!
Ciao,
bell’articolo……
C’è modo di sapere in anticipo se le immagini del proprio sito sono state utilizzate da qualcuno ?
Vista la procedura non facilissima per me, vorrei vedere se qualcuno stà utilizzando le mie immagini e quindi la mia banda, a questo punto decidere se utilizzare o meno il tuo suggerimento.
Ad esempio se scrivo su Google (riferita alla mia immagine) oppure solo http://example.com/image.jpg/ vedo se qualcuno utilizza la mia immagine?
Si….
Credi che questo sia un buon metodo per verificare se qulcuno attua l’HotLink?
Grazie
Ciao Pellet,
il modo migliore per sapere se qualcuno sta utilizzando una immagine sul tuo server è controllare i LOG FILES, alla ricerca di richieste di immagini che abbiano come REFERRER un URL che non appartiene al tuo sito.
In alternativa, puoi cercare tra i backlink segnalati da Yahoo Site Explorer: anche lì troverai quasi tutti i siti che includono una tua immagine (anche se non includono un link testuale, ma solo un hotlink).
Importante: il mio metodo non serve tanto su chi già usa le tue immagini, è efficace su chi le userà in futuro trovandole su un motore di ricerca per immagini.
Ciao
Ciao,
complimenti per l’articolo.
Ti invio questo commento perche ho provato a fare quanto scritto sopra facendo dei test e ho visto che se una persona copia-incolla il codice “modificato” quando questo viene visualizzato nella sua pagina si vede anche il valore dell’Anchortext (come è giusto che sia). Ho provato la soluzione di Claudioweb ma niente da fare..
La mia domanda è… si puo usare il metodo da te descritto senza far visualizzare l’Anchortext?
Ciao Andrea77, se ho capito bene tu vuoi nascondere il link con l’anchor text?
Tecnicamente è possibile (basta applicare un CSS inline), ma te lo sconsiglio perché creeresti un link nascosto sui siti nei quali “inietti” il codice, rischiando di penalizzarli (oltre che rischiare una penalty tu stesso in certi casi).
Ciao Petro,
grazie per la risposta. Dopo che ti avevo inviato la domanda, ho trovato un post che parla delle penalizzazioni quando si “nasconde” lanchor text. Quindi è meglio non usare il CSS per nascondere il testo.
Comunque grazie per la tua risposta..
Ottima tecnica. MI riferisco soprattutto alla seconda che non mi sembra nemmeno immorale o di grey hat…
gran cavolata, sia la prima ma anche e sopratutto la seconda. Gli hotlinkers guardano il codice sorgente della pagina o usano uno script per estrarre tutti gli indirizzi “hot” dei contenuti. Basta fare un parse della stringa, appena trovi l’estensione, l’URL del contenuto è quello, il resto viene scartato. Non ci vuole un genio per accorgersi del doppio url.
Alto livello SEO…. ahahahah.
Ciao Pelatone,
non tutti gli hotlinkers raggiungono tale destrezza tecnica, per fortuna.
Grazie a questa tecnica ho ottenuto centinaia di backlink spontanei per me e per i miei clienti. Se vuoi aprire un confronto su altre tecniche efficaci, parliamone!
Interessantissimo. Ho letto tutto l’articolo è l’ho trovato illuminante. Direi che per chi impiega molto del suio tempo alla cura delle immagini nel proprio sito è il caso di provare qualche sistema del genere. Perlomeno si è ricambiati dall’appropriazione indebita.
Appunto oncordo con Palermo.. cmq veramente un bell’articolo
Caro Emanuele Tolomei
Invece di dire che sei seo specialist e …, intanto rispondi ai clienti che hai preso soldi per indicizzare i loro sito ma non hai fatto un tubo, poi hai faccia tosta di dare anche i consigli per quanto riguarda seo ????
Complimentoni! Sei riuscito a “catturare” la mia attenzione per tutto l’articolo (commenti inclusi). Inoltre sono particolarmente interessato all’argomento hotlinking perché ho un sito di gif animate (olte 30.000) e quindi capisci bene che il problema dell’hotlinking è particolarmente sentito. Ad anno nuovo cambierò server (quello attuale è obsoleto) e conto di utilizzare i tuoi preziosi suggerimeti. Grazie!
Ciao Sandro,
sono contento che l’articolo ti sia piaciuto 🙂
Effettivamente non riesco ad immaginare un sito più adatto per l’applicazione di queste tecniche, di un sito di gif animate!
Quando avrai attivato gli script, se vuoi, torna a farmi sapere come vanno. Ciao!
Un articolo davvero utile, grazie.
@Petro – Lo fartò sicuramente 🙂
Bellissimo aritcolo almeno un po di verso dal solito.
Resta che su server iis non si puo usare e non esiste solo apache ( per fortuna).
Sarebbe un grosso colpo fare qualcosa senza htacess
ciao
Il mio server utilizza Apache ver. 2 che non supprta ProtocolReqCheck off . Qualche suggeriemnto per riuscire ad utilizzare comunque questa tecnica?
Ciao Daniele,
purtroppo quello è un requisito tecnico fondamentale: di default Apache bloccherebbe le richieste tali URI con un errore 400 Bad Request, e in Apache2 il controllo non si può evitare a quanto sembra (a meno che esistano moduli o versioni modificate di Apache di cui non sono a conoscenza).
Utilizzando Apache2, un espediente puramente teorico potrebbe essere quello di far gestire, tramite una regola condizionale, le richieste di immagini (e solo quelle) ad un secondo server, che possa eludere il controllo, utilizzando il primo come proxy trasparente.
Non sono nemmeno sicuro che funzioni (aggiungi complessità, ottieni difficoltà), e se anche fosse, non è detto che ne valga la pena.
Hai provato almeno con la prima tecnica, quella della landing page? Se sì, che risultati hai ottenuto?
Se sei sicuro che la tecnica descritta ti porterebbe vantaggi molto importanti, hai considerato la possibilità di un downgrade della versione di Apache in uso? (anche questa operazione però non mi sento di consigliarla a priori).
Ricordiamoci che in fondo questa tecnica è un hack: col software Microsoft funziona ancora, sarà un caso? 😉
@Petro questa tecnica mi interessa parecchio in quanto ho preso in mano da poco l’attività di link building del network di siti della mia azienda e ho scoperto che abbiamo oltre 200.000 immagini indicizzate su google e un discreto numero di queste sono hotlinkate da siti di vario genere. Le mie preoccupazioni nell’implementare la tua tecnica sono due:
1) è plausibile che webmaster e blogger che tu chiami pigri siano magari inesperti e/o malintenzionati e che il loro valore si rifletta nei siti che curano, conseguenza? mi farei linkare da siti poco piacevoli per google ottenendo un risultato inverso a quello previsto
2) per quanto ingegnoso è sicuramente un hack, nel senso che approfitterei dell’inesperienza o sbadataggine del webmaster di turno per pubblicare codice non voluto sulle sue pagine
considerando che sono passati + di tre anni dalla pubblicazione del tuo post che conclusioni hai tratto al riguardo?
Ciao Andrea,
1) non è detto che il sito di un webmaster/blogger inesperto sia di qualità intrinsecamente inferiore ad altri. Ma, se anche ciò fosse vero, ciò non credo possa produrre un risultato inverso a quello auspicato utilizzando link da questi siti.
2) la tecnica della landing page non è per nulla ingannevole, l’altra sì in effetti. Considerando pro e contro, per un progetto con obiettivi di lungo termine sceglierei la prima.
Riguardo alle conclusioni, ti dico che, per quanto marginali, ancora oggi non vorrei rinunciare ai link ottenuti in questo modo.
Ciao,
In effetti ripensandoci hai ragione. La mia era una generalizzazione un pò forzata che non tiene conto del fatto che possono esserci creatori di contenuti molto validi con poche o scarne conoscenze tecniche. L’origine del mio ragionamento si basa sulla mole di articoli e blog che ho letto a commento dello tsunami post-panda. Da tutte le parti sento dire con crescente preoccupazione che la qualità dei link conta molto + della quantità e che spesso questa può dimostrarsi controproducente. Da qui il collegamento affrettato tra scarse competenze tecniche e siti di scarsa qualità.
ciao
Articolo sublime, complimenti!
🙂
Forse un pò troppo difficile per un cavernicolo informatico come me… ma penso che ti sei fatto capire bene!
🙂
1 domanda:
ma quindi questo sistema non risolve il problema degli hotlink già in essere?
Grazie Jose’,
nessuna delle tecniche presentate ha effetto sugli hotlink già esistenti. Queste tecniche influenzano il codice dell’hotlink solo in fase di creazione dello stesso.
Ciao,
Funziona ancora questa tecnica???
Ciao, Articolo molto utile, ma può essere utilizzato oggi?
Grazie e buona giornata!